PROJECT DETAILS
TARGET MARKET
PROJECT DETAILS
FRAMING THE PROBLEM
Problem statement
PROJECT DETAILS
PROJECT TEAM
Project team details.
PROJECT DETAILS
DESIGN PROCESS
Design Thinking
The approach I took was to utilize design thinking so that we could better understand the mental model of our users, ideate a new solution and test whether or not it was the best possible option for the overall user experience.
I also led the timeline management aspect of the project utilizing Agile and scrum in three-week sprints.
PROJECT DETAILS
PROJECT TIMELINE
AGILE - 3-WEEK SPRINTS / 12 WEEKS TOTAL = ONE ITERATION
Timeline details.
PROJECT DETAILS
PROJECT TOOLS

- We used Miro extensively to facilitate whiteboarding sessions, store ideation, and present findings to key stakeholders.
- All research was performed using Userlytics, and we conducted both quantitative and qualitative user testing and usability testing to understand what users wanted and how to match that with business requirements
- Figma was a great tool to help us keep moving. Previously I had overseen the development of our own design system, which gave us that speedy advantage.
- When it was time to test our ideas I worked closely with UX engineers to develop a fully-functional UX prototype in Axure, which we used to in subsequent user testing sessions.
- The entire project was managed by our PM and myself, using Jira and our product backlog.
PROJECT DETAILS
USER FLOW
User flow details.
DESIGN THINKING - EMPASIZE
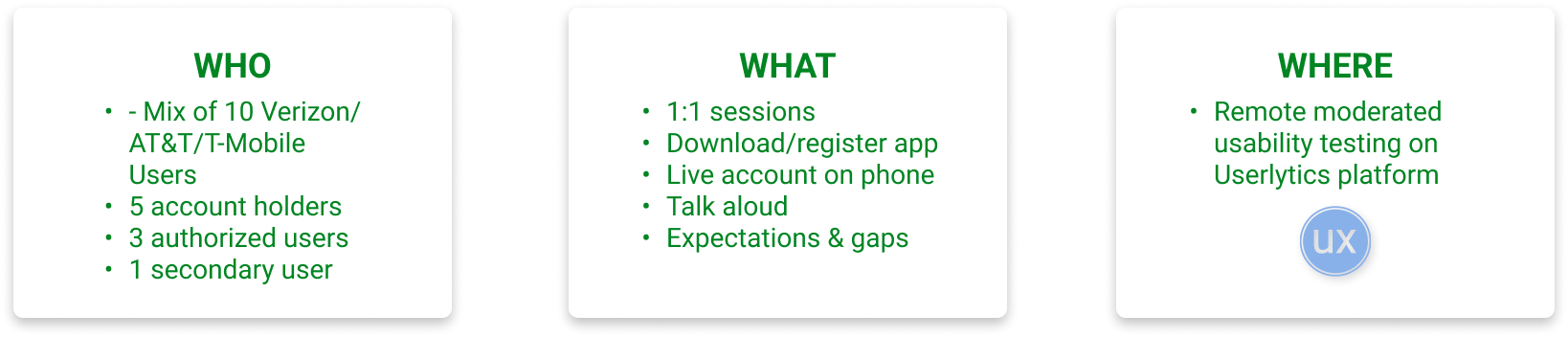
RESEARCH OVERVIEW

Research Findings
Research findings details.
DESIGN THINKING - IDEATION
IDEATE NEW CONCEPTS
We first began ideating new possibilities by taking an inventory of the existing screens, and working with the Chief Architect were able to identify possible candidates for exclusion in the new flow. This also included an extensive gap analysis exercise, which produced a useful artifact that helped us get to the new design and flow.
Gap Analysis
DESIGN THINKING - PROTOTYPING
PREPARE FOR TESTING
Once the analysis and ideation was complete we tested our hypothesis with prototyping and testing in an additional round of user testing.
DESIGN THINKING - TESTING
RESEARCH FINDINGS & VALIDATION
DESIGN THINKING - IMPLEMENTATION
IMPLEMENTATION & RESULTS
Implementation and results details.